Equal height items Issue 9154 ant design ant design GitHub sales, New Component Streamlit antd components more widgets to extend sales, Top Resources tagged as antd Figma Community sales, Ant Design. So let s learn about ant design by Shreya Garg Medium sales, Building React components using Ant Design sales, antd Grid CSDN sales, reactjs Grid and Ant Design Stack Overflow sales, Card Grid padding style broken Issue 11996 ant design ant sales, FormItem colon disappers on responsive layout grid Issue 18719 sales, reactjs how do i make my rendered cards responsive Stack Overflow sales, Grid card antd 4.22.3 Codesandbox sales, I hope the Grid supports 5 columns. Grid 5 sales, antd grid layout npm Package Health Analysis Snyk sales, Vertical gutter is not working properly Issue 34342 ant sales, antd grid Codesandbox sales, Grid card antd 4.21.0 Codesandbox sales, vertical spacing between Row. Issue 4410 ant design ant sales, Grid Gutter Ant Design Demo Codesandbox sales, antd cards with same height in grid Stack Overflow sales, Ant Design The best React UI library I ve ever used by Neoflies sales, javascript How to add cards in grid with ant design using react sales, antd cra ts redux redux observable ag grid typescript Codesandbox sales, How to Customize a React Theme Using Ant Design Specbee sales, Layout Ant Design sales, Ant Design The best React UI library I ve ever used by Neoflies sales, antd cards with same height in grid Stack Overflow sales, Ant Design The best React UI library I ve ever used by Neoflies sales, Responsive grid list antd 4.10.0 Codesandbox sales, Layout Ant Design sales, reactjs How to design a form with row and col span using antd sales, Grid inside List should support flex Issue 14407 ant design sales, reactjs How to nest the Ant Design grid Stack Overflow sales, css How to make a responsive grid using Ant Design Stack sales, List grid dosent support Multi Columns Issue 16528 ant design sales, ant design components grid index.en US.md at master ant design sales, Product Info:
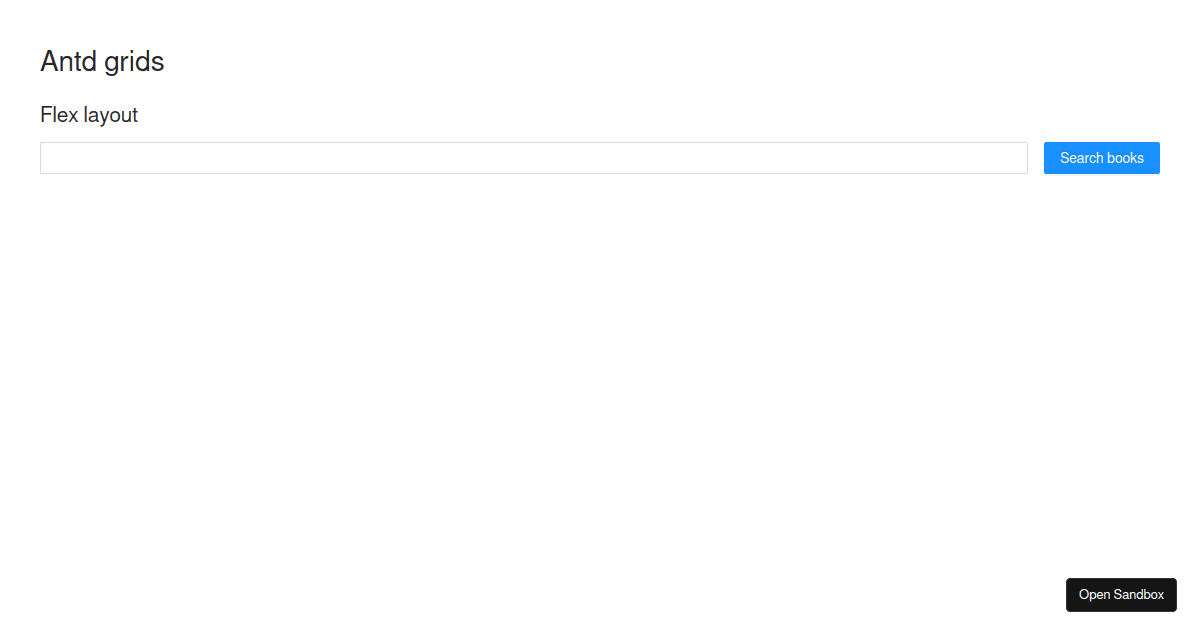
Antd grid sales.